시각적 가이드를 선호하시나요? 아래 동영상을 시청하세요. UI 요소가 동영상 제작 이후 변경되었을 수 있음을 참고해 주세요.
오퍼란 무엇인가요?
오퍼는 마케팅 플로우/퍼널에서 사용할 수 있는 페이지입니다.
수익을 창출하는 전환이 일어나는 모든 페이지는 오퍼가 되어야 합니다.
이는 체크아웃 페이지, 추가 판매 페이지, 또는 제3자로부터 사람들을 보내는 URL(예: 제휴 네트워크나 제품 소유자의 "오퍼")일 수 있습니다.
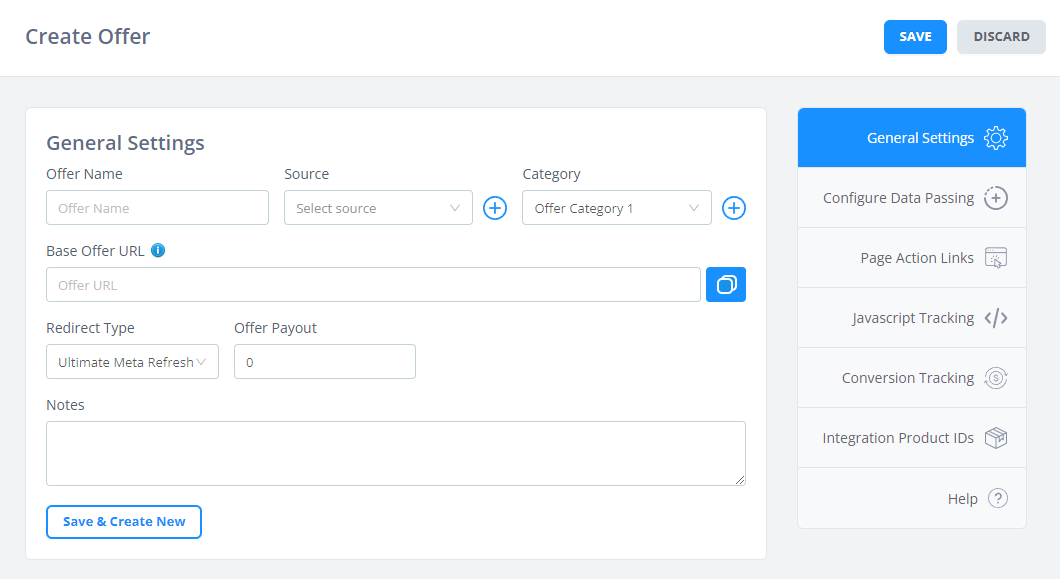
아래에서 볼 수 있듯이 오퍼 구성에는 여러 영역이 있으므로, 모든 기본 사항을 살펴보겠습니다.

일반 설정
오퍼 이름 - 이는 여러분이 결정하세요!
소스 - 이 오퍼의 출처인 오퍼 소스입니다. 여기서 값을 선택하면("오퍼 소스 없음" 이외의 경우) 데이터 전달 구성 섹션에 값이 채워져 추적 템플릿이 제공됩니다.
카테고리 - 오퍼 페이지/테이블에서 그룹화하는 데만 사용됩니다.
기본 오퍼 URL - 여기에 오퍼의 URL을 입력하되, 데이터 전달 섹션에서 동적으로 추가하고 싶은 쿼리 문자열 부분은 제외하세요.
전체 페이지 경로여야 하며, 데이터 전달 섹션을 통해 제어하고 싶지 않은 URL 매개변수(및 토큰)를 포함할 수 있습니다.
예를 들어, 다음과 같이 입력할 수 있습니다:
https://domain.com/path/to/lander.html
그런 다음 데이터 전달 섹션에서 다음을 추가하도록 구성할 수 있습니다:
s1={funnel-id}&s2={traffic-id}&s5={hit}
제휴 네트워크의 일반적인 예로, 편의를 위해 위의 내용을 템플릿화하고 오퍼 ID와 제휴 ID를 기본 오퍼 URL에 추가할 수 있습니다:
https://domain.com/something/?a=12345&o=ABCDE
여기서 "a"와 "o" 매개변수는 이 오퍼의 URL에 고유한 반면, "s1", "s2", "s5" 매개변수는 선택한 오퍼 소스에 의해 보편적으로 템플릿화됩니다.
리다이렉트 유형 - 이는 추적 링크가 이 페이지로 리다이렉트되는 방식을 제어합니다. 기본적으로 가장 빠른 301을 사용하고, 소유하고 제어하는 오퍼 페이지에는 항상 이것을 사용하세요(자체 페이지 로드를 느리게 할 이유가 없습니다).
단순/궁극적 메타 리프레시의 다른 옵션들은 더 느리며 리퍼러를 숨기기 위한 수단으로 중간 페이지를 통해 리다이렉트합니다.
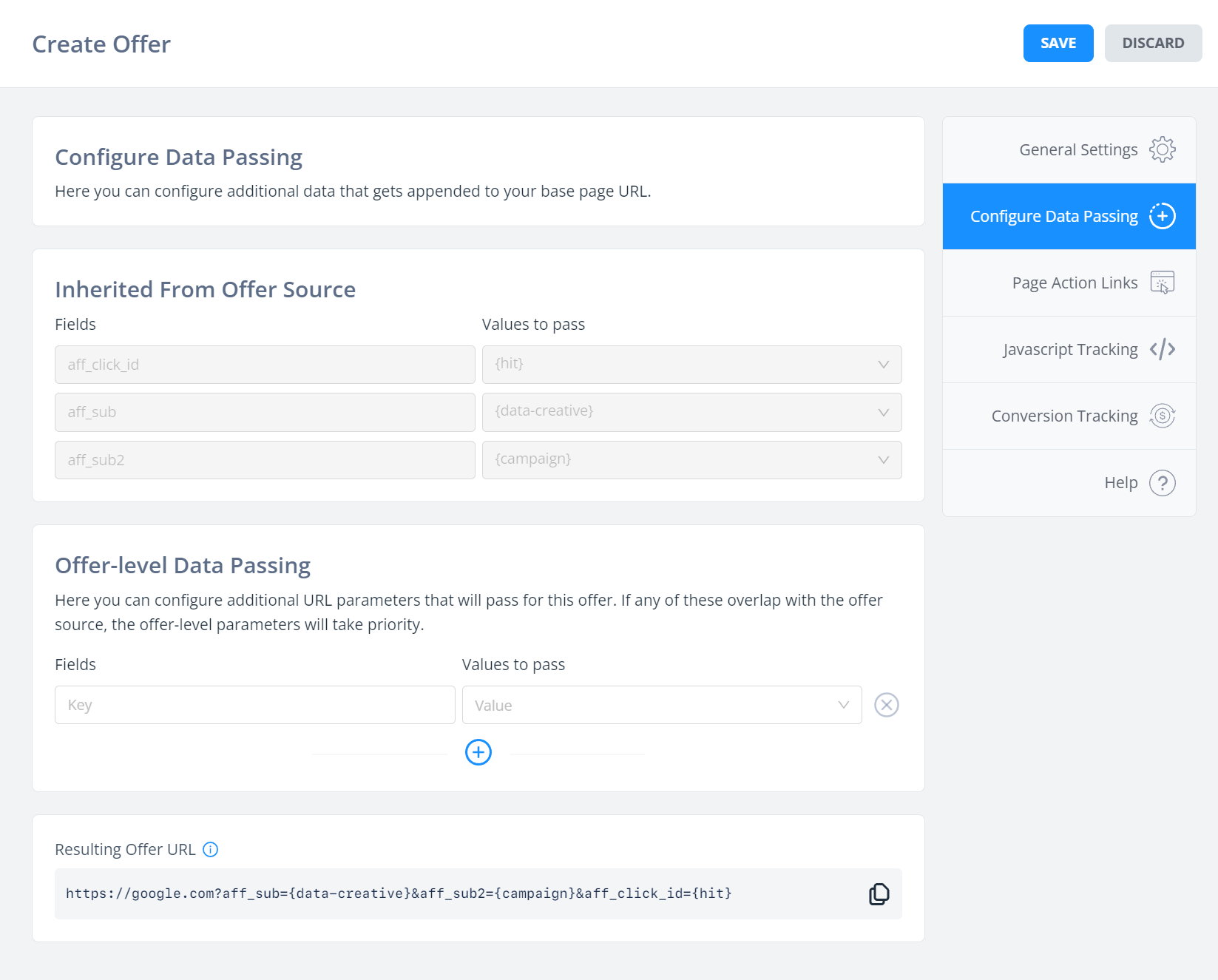
데이터 전달 구성
이 섹션은 오퍼 소스 구성에서 본 적이 있을 것입니다.
실제로 관련이 있습니다 -- 오퍼 소스를 선택하면 체계적으로 오퍼 URL을 구축하는 데 도움이 되도록 이 필드/값들을 채웁니다.
두 개의 데이터 전달 섹션과 최종 계산된 URL을 볼 수 있습니다:

첫 번째 부분은 오퍼 소스에서 가져오며, 데이터 전달을 구성하고 템플릿화할 수 있습니다.
오퍼 수준 데이터 전달을 통해 이 특정 오퍼에 대한 추가 매개변수를 추가할 수 있으며, 오퍼 소스에서 상속된 매개변수와 겹치는 경우 우선순위를 갖습니다.
오퍼 소스를 수정하면 연결된 오퍼의 모든 URL 데이터 전달이 즉시 업데이트됩니다 -- 리다이렉트를 수행할 때 오퍼 소스와 오퍼의 데이터를 실시간으로 해석합니다.
이 모든 것 아래에 결과 오퍼 URL이 있습니다.
이는 기본 URL + 데이터 전달 섹션에서 구성된 필드입니다. 리다이렉트 링크를 로드하고 이 페이지로 이동할 때 최종적으로 로드되는 URL입니다.
기본 오퍼 URL 필드에 모든 것을 수동으로 입력하는 대신 이 데이터 전달 섹션과 템플릿을 사용하는 것을 강력히 권장합니다. 시간을 절약하고, 특정 소스에 데이터를 전달하는 방식을 표준화할 수 있으며, URL의 인적 오류를 줄일 수 있습니다.
JavaScript 추적
여기서 이 오퍼에 대한 페이지 조회를 추적하기 위한 JavaScript 코드를 찾을 수 있습니다.
우리의 JS 코드는 범용이므로 이 코드는 UI의 다른 곳에서 보는 것과 유사할 것입니다.
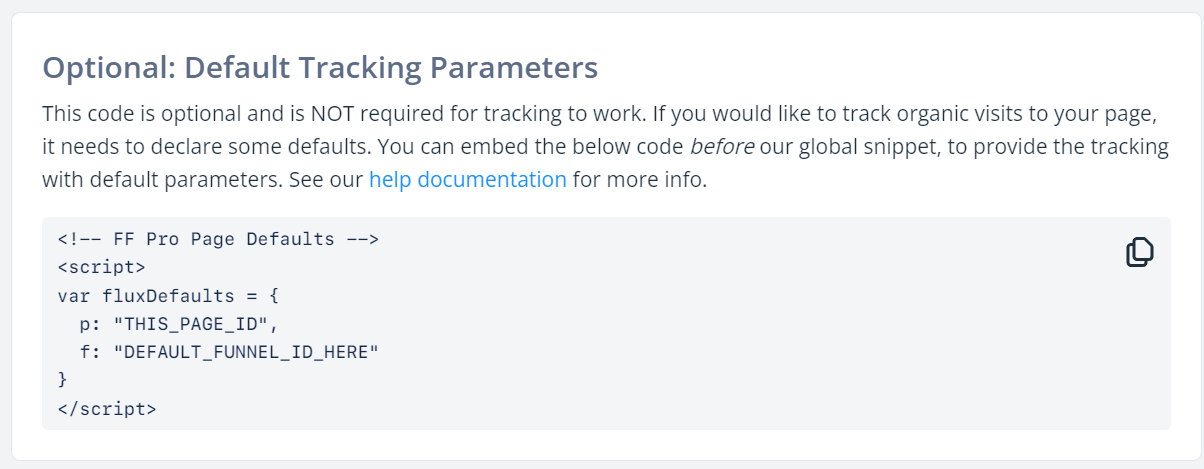
그러나 아래와 같이 덜 일반적인 "기본 매개변수" 스니펫을 볼 수 있습니다:

이는 기본값을 설정하기 위해 범용 JS 이전에 페이지에 배치할 수 있는 스니펫의 형식입니다.
그러나 여기서는 페이지 ID만 얻을 수 있습니다 -- 기본값에는 퍼널 ID가 포함되어야 합니다. 따라서 특정 퍼널에서 이 페이지가 있는 노드를 클릭하여 해당 코드를 가져오는 것이 좋습니다.
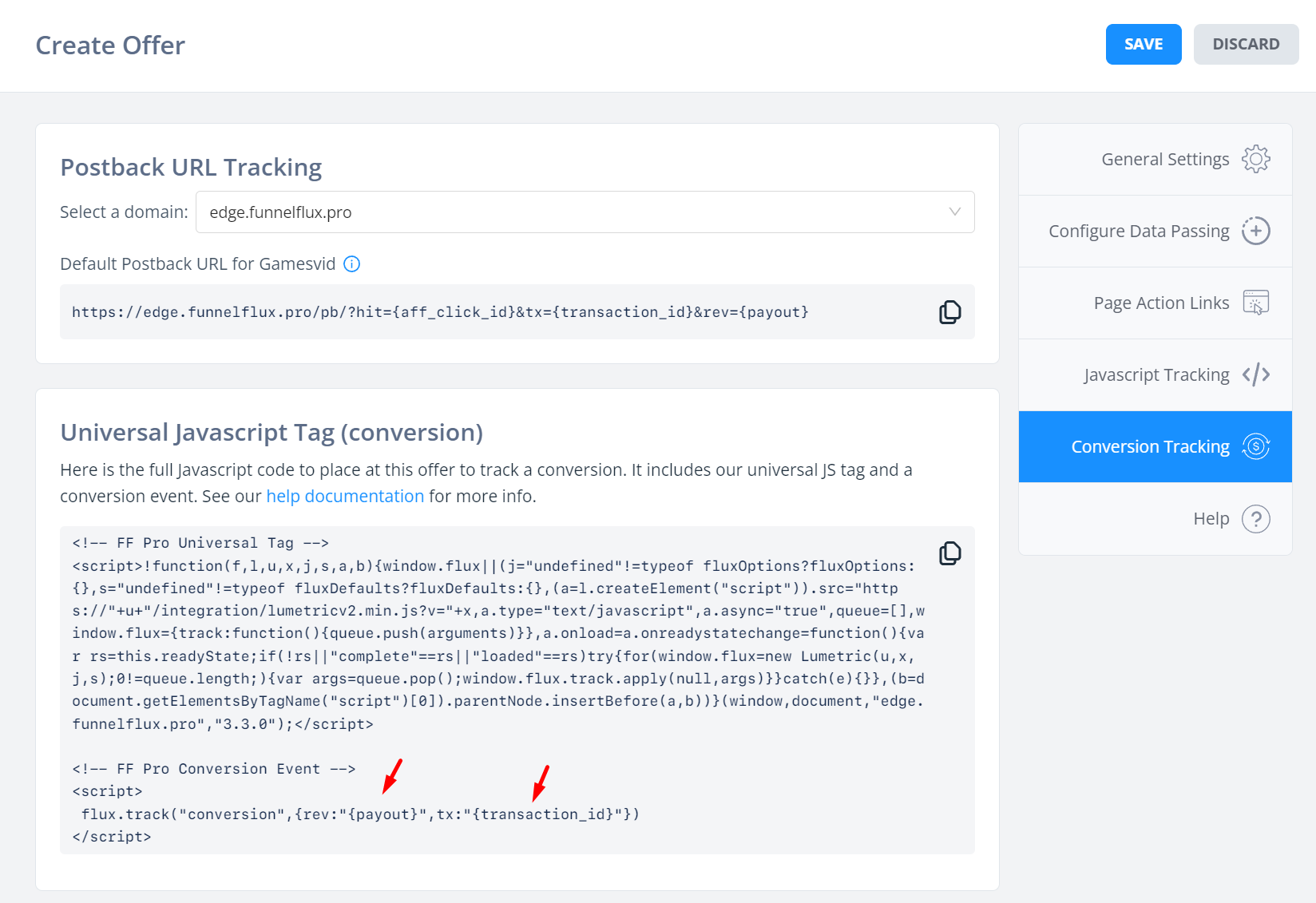
전환 추적
여기서 이 오퍼에 사용할 포스트백 URL을 얻을 수 있습니다.
이는 선택한 오퍼 소스를 기반으로 합니다 -- 오퍼 자체와는 관련이 없으며, 제3자 오퍼 소스 플랫폼에 입력할 URL을 제공하는 것뿐입니다. 편의를 위해 여기에 있습니다.
JavaScript 스니펫은 이 오퍼의 전환 이벤트를 발생시키는 데 사용하는 코드입니다.
오퍼 페이지에 배치해서는 안 되며, 전환을 트리거하고 싶은 페이지, 예를 들어 이 오퍼가 전환된 후 나오는 감사 페이지 같은 곳에 배치해야 합니다.
현재 페이지에서 전환을 트리거하려면 전환 전용 이벤트를 사용할 수 있으며, 이는 나중에 수동으로 트리거할 수 있습니다 -- 단, 뷰가 추적되고 소스 코드가 먼저 로드되도록 페이지 앞부분에 범용 페이지 조회 스니펫을 배치해야 합니다.
JS 코드 내에서 포스트백 URL에서 사용하는 것과 동일한 토큰을 삽입하며, 오퍼 소스 시스템에서 동적으로 삽입할 수 있어야 합니다. 예시:

이러한 rev/tx 값을 적절히 조정하는 것은 여러분의 몫입니다 -- 일부 정적 값을 하드코딩해야 할 수도 있습니다.


